*2019年1月よりテンプレートが変わっております。
初心者のカスタマイズという事で、初回は「サイトの見た目を色で替えよう」です。
この「Vaster2」は、Bloggerで有名な日本語のテンプレートです。
初心者の私にでも使い易い事と、様々な方がカスタマイズブログを書いておられますので、使い勝手が良いのです。
テンプレートの作者さんは・・・
Vaster2|レスポンシブ対応済みのblogger日本語テンプレート
導入方法やの詳細な変更のまとめは・・・
Blogger Labo
上記を参考に、テンプレートを導入して好きなように変えています。
同じテンプレートでも運営さんの好みのカスタマイズで変わります。
また、サイトの全体の色味を変える事だけでも、大きく雰囲気が変わりますので、初心者には取り入れ易い設定だと思います。
サイト全体の色の設定
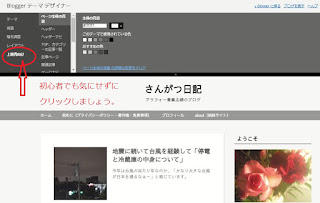
サイト全体の色の設定場所は?という事で・・・。管理画面の左の部分より、「テーマ」を選択します。
「ブログで使用中」という文字下の画像のさらに下の「カスタマイズ」→「上級者向け」へと進みます。
「上級者」と書いてあるので最初は見なかったのですが、こちらへ進むと背景色を選ぶ項目が出ます。
この部分の数字の項目に任意の色を入れるか、お勧めの色から選択して、サイトの色を決める事が出来ます。
また上記の画像にある様に、「選択箇所が分かるように、オレンジ色の線で囲まれて表示」されますので操作自体は難しく無いと思います。
好きな色を選ぶ
基本的に英数字が入る場所に好きな色のコードを入れれば問題は無いのですが、色のコードが記載されているサイトで見ると分りやすいです。私がいつも参考にしているサイト様はこちらです。
色見本 | fromkato.com | 違いが分かる色見本
こちらのトップページの「色コード」のタグから、好きな色を選択して下さい。
選択すれば、「似た色」や「補色」等の関連した色が出てきますので、とても便利です。
一つ注意する事と言えば、「閲覧者さんの使用している端末や、モニターによって色の加減が違う」という事です。
ですので、近い色を横に並べても繊細な色の違いが出ない場合があります。
サイトの見た目を色で変える
色の違いで、見た目の印象は変わるのか?の検証です。
(とはいってもブログ主が同じなので、変わり映えはあまり無いのですが・・・。)
(とはいってもブログ主が同じなので、変わり映えはあまり無いのですが・・・。)
当ブログは「新聞紙」のイメージでグレーカラーがメインです。
何となく、スッキリした感じがします。
続いて、歯科矯正のサイトでは清潔感のブルー系を出したかったのですが、歯のサイトでは、青っぽい感じが多いので「青よりの明るい緑」を選んでみました。
柔らかい印象の清潔感が出ていれば嬉しいです。
次に漫画のサイトは好きな色で、「紺に近い青」です。基本的にブルーベースなので青がしっくりきます。
趣味ブログに近いので好きな色でいいや。という感じです。
このように、基本的な構造は同じですので、位置などの大きな違いは無いのですが、ブログのテーマに沿ったイメージカラーを選んだり、好きな色を選んだり出来ます。
フランスの国旗のからーや、マリンカラー、クリスマスカラーの組み合わせなんかも面白そうです。
という訳で「サイトの雰囲気を色で替える」のご紹介です。
「好きな色で好きな記事を書く」というのも素敵ですね。







コメント